Styling HTML Forms
The following file is required for this lesson:
Introduction
This lesson builds on the form concepts taught in COMP1017.
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps
- Download the demo-form-styling.zip file and extract its contents to a folder named demo-form-styling.
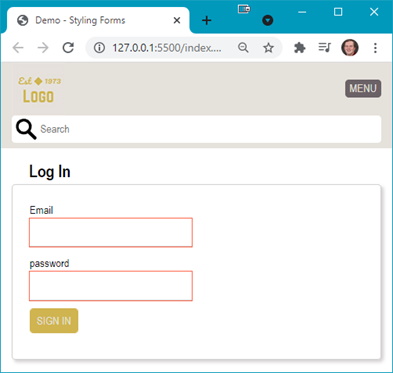
- The output of this lesson should look like:

- The first steps are to build the web page and add the form elements. Open your index.html file and add the following code:
- Create the starting web page:

- Add the <header> block complete with a navigation menu:

- Add a search form after the closing div and before the closing header:

- Add a <section> inside the main <form> block:

- Create the starting web page:
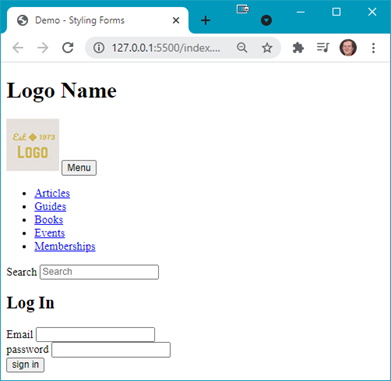
- Refresh your browser to see:

Question: What are the next steps? - You will need to add the reset.css file and create a styles.css file to your css folder.
- Modify your styles.css file by adding the following rules:
- Add the :root style rule:

- Add some basic styling:

- Style the .header-top class:

- Style the .sr-only class:

- Style the submit buttons for uppercase letters and rounded corners:

- Style the search form:

- Add some padding to the <section>:

- Add the :root style rule:
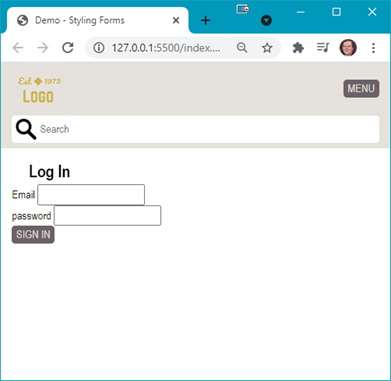
- Refresh your browser to see something like:

Question: What needs to be done now? - It is time to start styling the login form. Add the following style rules:
- Add the .login-form class rule:

- Style the labels:

- Style the div elements:

- Style the input fields:

- Add the .login-form class rule:
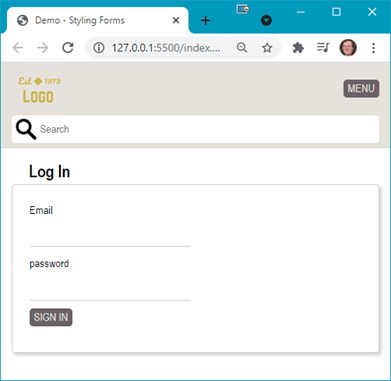
- Refresh your browser to see something like:

Question: What are the next steps? - Add more style rules to your styles.css file:
- Style the submit buttons and add a hover effect:

- Add :focus style rule:


Reference: https://developer.mozilla.org/en-US/docs/Web/CSS/:focus - Add some error checking to the input fields:

- Style the submit buttons and add a hover effect:
- Refresh your browser and try the form:
- Hover over an input field:

- No data entered:

- Form fields filled out:

- Hover over an input field: