Picture Element + WebP
The following files are required for this lesson:
Introduction
This lesson has two components:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps:
Picture Element
- Download the demo-picture-element.zip file and extract its contents to a folder named demo-picture-element.
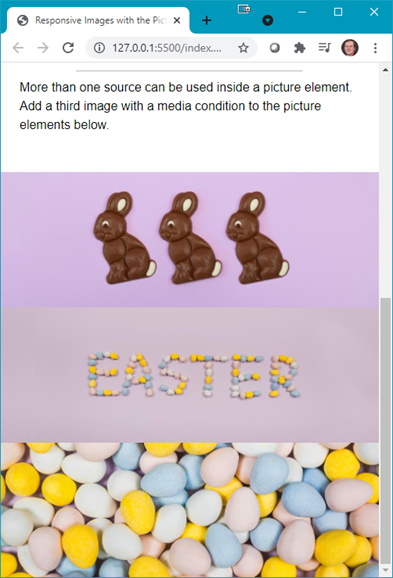
- The completed output should look like when you resize your browser:

Note: At a larger resolution, the images will be larger. - The first step is to add the picture element to index.html:
- Add the following code just before </section>:

Note: The <picture> element has a built-in media query to swap out the image when the browser width reaches the breakpoint. </ol>
- Add the following code just before </section>:
Picture Element with Webp
- Download the demo-picture-webp-main.zip file and extract its contents to a folder named demo-picture-webp-main.
- The completed output should look like:
- Google Chrome:

- Edge:

- Internet Explorer:

- Firefox:

- Safari:

- Google Chrome:
Steps - Part 2: Responsive Card
- Download the demo-responsive-card-component.zip file and extract its contents to a folder named demo-responsive-card-component.
- The completed output should look like:
- Narrow Width:

- Wide Width:

- Narrow Width:
- Modify your index.html with the code shown below:
- Update the <head> with links to the stylesheets:

- Add the following div elements:

- Add a <picture> element:

- Add the following below the </picture> element:

- Add the SVG below the paragraph (remember to copy the code from the SVG file)
- Below the flex container div, add the following (inside the paragraph tags, is a paragraph of lorem ipsum text):

- Between the two paragraphs, add the thumbs-up-icon.svg (remember to copy the code from the SVG file):

- Update the <head> with links to the stylesheets:
- Refresh your browser and scroll to see something like:

Question: What needs to be done next? - Open your styles.css file and add the following style rules:
- Add some initial style rules:
 </l1>
</l1>
- Style the card:
 </l1>
</l1>
- Style the SVG:
 </l1>
</l1>
- Style the card footer contents:
 </l1>
</ol>
</l1>
</ol>
- Add some initial style rules:

Question: Now what needs to be done?
- Add the following media query:
 </l1>
</ol>
</l1>
</ol>