Positioning
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps
- Download the [demo] Positioning Properties repository from GitHub. Downloading the repository will get a filed called demo-positioning-main.zip which you need to extract its contents to a folder named demo-positioning-main.
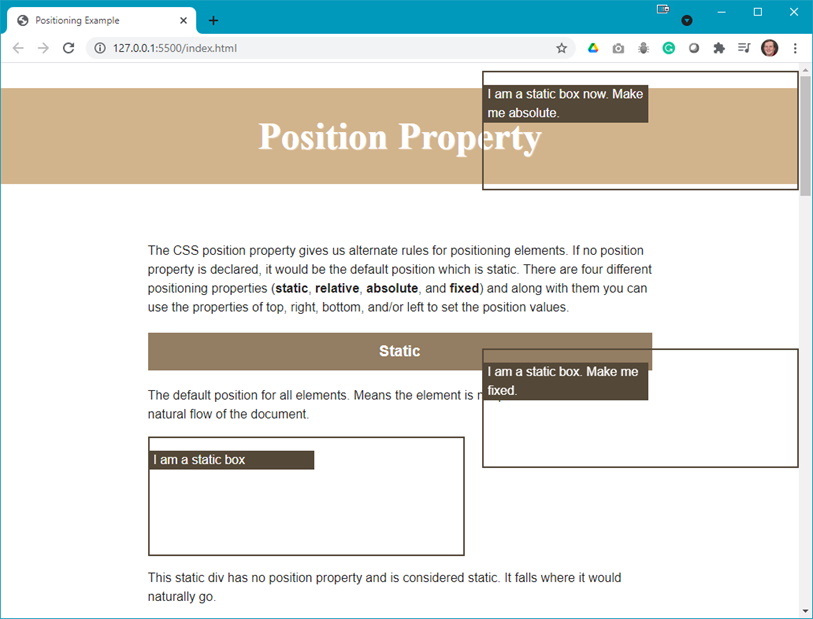
- The completed output should look like:

Note: When there are two boxes on the right side of the browser. To see the effect, you will need to scroll your browser. When you first open index.html in your browser these boxes are further down the web page. - The main.css file needs to be updated as follows (you will need to scroll to find the
 section:
section:
- Add the following code to the .relative class style rule:

Question: What does thie rule do? - Add the following to the .relative-2 class style rule:

Question: What does thie rule do? - Add the following to the .absolute class style rule:

Question: What does thie rule do? - Modify the .absolute-2 class style rule to be:

Question: What changed? - Add the following to the .fixed class style rule:

Question: What does thie rule do?
- Add the following code to the .relative class style rule:
- Now refresh your browser and explore the changes.